前期准备
D2Server运行的基础是在客户端搭建的服务器环境,所以首先我们要先下载安装搭建Server环境。这是一劳永逸的过程,搭建好之后,你就不需要再关注Server的配置,而将所有的精力投在项目上。让D2Server在后台为你默默助力吧。
D2Server 3.0之后,使用NodeJS重写了所有模块。得益于NodeJS的模块化管理以及NodeJS社区的繁荣,相比于之前的PHP版在环境配置方面,得到了许多简化。
系统环境及配置
D2Server运行需要NodeJS环境,其中压缩JS和CSS过程需要JAVA环境。
windows用户安装过程中,还需Visual Studio对socket.io-client组建的源码编译(安装学习版即可),详情见安装组件。
后台挂靠D2Server,占用内存一般在100-150MB左右,2G内存的电脑跑着无压力。对系统其他资源需求很少,可忽略。
下载源码
你可以很方便地从Github上下载项目源码,master分支上保存着最新版的D2Server,dev分支则汇集着正在开发的新功能。
通过Git Clone(推荐)
推荐使用git进行项目的安装,方便以后的版本迭代更新。
git clone https://github.com/Bacra/node-d2server直接下载
通过master zip或则Releases,可直接将项目打包成zip下载到本地。
安装组件
D2Server所需的组件,可以通过npm一键安装。
请确保已经安装NodeJS环境,并且已经将node和npm放入path目录。
cd node-d2server
npm install补充信息
-
window用户在运行
npm install前,请务必确保已经安装Visual Studio。如果实在不想安装这个巨无霸,可以尝试下载已编译好的socket.io(win7下编译),解压到
/node_modules/socket.io/。可通过浏览器自动刷新功能来判断socket是否生效。 -
不用理会中途的warn信息,即使中途有源码编译失败,也不会影响到使用(可能有特例,欢迎反馈)
-
如果
yuicompressor安装失败,尝试修改package.json,将yuicompressor版本号修改为2.4.8;或下载yuicompressor 2.4.7,解压到/node_modules/yuicompressor/。
配置客户端
复制D2Server根目录下的conf.js.example,新的文件名为conf.js。打开编辑conf.js文件,可以配置的属性如下:
var SourcePath = ".source/";
module.exports = {
'DocumentRoot': __dirname + '/wwwroot/', // 所有项目所在根目录
'Domain': 'test.com', // 绑定的顶级域名
'SourcePath': SourcePath, // 项目开发文件存放文件夹
'MainConfigFile': SourcePath + 'ProjConf.js', // 项目主体配置文件
'ProjConfigFile': SourcePath + 'wf_ProjConf.js', // 项目成员各自的配置文件
'DynamicDataPath': SourcePath + '.data/', // 存放动态数据的目录
'DynamicDataFile': SourcePath + '.data/.fileinfo', // 存放动态数据的配置方案
'StyleMapFile': SourcePath+'.stylemap', // 存放样式解析后的映射关系
'DevServPort': 82, // 开发服务器端口
'InfoServPort': 81, // 信息服务器端口
'ViewServPort': 80, // 静态文件浏览服务器端口
'SpliceServPort': 83, // 文件拼接服务器端口
'AutoClearCache': 20*60*1000, // 自动清除缓存的定时器
'MaxCacheFileSize': 2*1024*1024*8, // 缓存中单个文件最大体积
'EJS_openTag': '<%', // EJS 开始标签
'EJS_closeTag': '%>' // EJS 结束标签
};
如果你正在或则准备开展团队协作工作,那么你必须修改ProjConfigFile属性,将它修改成你自己的配置文件名。
配置中,和以后工作息息相关的是MainConfigFile和ProjConfigFile。以后页面开放都会围绕着这两个项目配置文件展开。
需要注意一下几个port参数,查看这些端口是否已经被占用(尤其是ViewServPort的80端口)。
PS:不推荐修改除DocumentRoot之外的目录结构,除非你在工作中遇到了困难(注意和团队其他成员协调好)
运行客户端
启动D2Server的入口是serv.js,直接用NodeJS调用即可
cd node-d2server
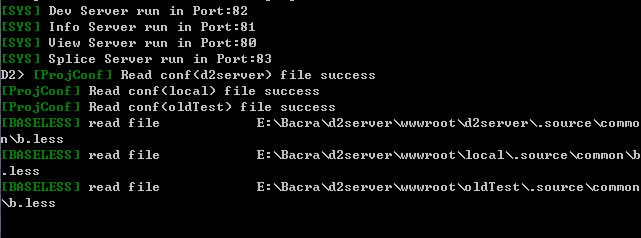
node serv.js之后就是一些运行状况的输出,如下图

一般不出现黄色或则红色标注的信息,Server就可以判定为运行正常。
Server启动之后,不要关闭终端;在关闭当前Server前,也不要重复启动Server
项目管理
对于我们还是D2Server,项目都是最核心的部分。D2Server从项目创建开始,到最后的工作交接,每一步都力求最大化节约中间时间,协助你处理琐碎的日常工作。
初始化
当前,我们还没项目可以用来做测试。
创建项目最简单的方法是在D2Server启动后终端cmd中运行init命令。
init <%projectName%> [配置方案(可选)]
运行init命令之后,会出现一个确认提示yes即可。
之后D2Server会自动在DocumentRoot目录下创建一个以<%projectName%>命名的文件夹,并创建项目的配置文件MainConfigFile及其他相关文件。
同时,终端中也会显示已读取到项目配置信息,完成初始化工作的信息
配置方案是什么?
在D2Server根目录下的template文件夹下,保存着项目初始化的配置方案,默认有两个default和simple。
你可以在该目录下创建文件夹和相应的目录结构及文件,重启D2Server。然后在init命令中指明配置方案(文件夹名),那么D2Server会自动将该文件夹下的文件复制到新的项目中。
注意:创建配置方案的时候,不要忘了创建项目主体配置文件MainConfigFile噢
配置项目
打开具体项目的.source/ProjConf.js文件,你就可以查看这个项目的配置情况了。
module.exports = {
"name": "d2server", // 项目名称
"alias": 'd2server', // 项目的默认二级域名
"sync": 'c:/svn/d2server/', // fileMap文件同步目录
"catalog": 'node-d2server/', // 项目内嵌的二级目录
"baseLess": "common/b.less", // less公共文件
"MinCssName": false, // 压缩样式名的前缀
"hostname": false, // 线上资源域名
"defaultHeader": "common/header.html", // 公共头部
"defaultFooter": "common/footer.html", // 公共尾部
"extra": ["wf_ProjConf.js"], // 子配置文件
"dataAPI": false, // 动态数据接口
"HTML": { // 配置项目HTML(公共部分)
"index/index.html": {
'index.html': {
'footer': false,
'title': 'D2Server'
}
}
},
"fileMap": { // 配置文件映射(公共部分)
"css/base.min.css": [
'common/bootstrap-doc.css',
'common/nav.less',
'common/frame.less',
"index/index.less"
],
"js/base.min.js": [
'common/nav.js',
'common/nav.test.js',
'common/frame.js',
'common/frame.test.js',
"index/index.js",
"index/index.test.js"
]
}
};
配置文件中,改动比较多的,是HTML和fileMap属性。其他属性一般只在项目初始化的时候修改,之后团队协作的话,最好不好修改;有修改依旧协商解决(至少要告知其他人)。
HTML属性
值结构:相对于SourePath目录的开发文件路径 => 相对于项目根目录的导出文件路径 => 导出文件的相关属性配置。
HTML配置是将一个HTML文件,通过不同的参数配置,拆分成独立的文件,同时给每个新的HTML文件声明一个访问地址。
{
"HTML": {
"index/index.html": { // 该路径相对于.source目录,是开发文件的路径
'index.html': { // 该路径相对于项目根目录,是导出文件(浏览器访问)路径
'footer': false, // 一些配置属性
'title': 'D2Server',
'block': 'index'
},
'somepage.html': {
'title': 'xxxx',
'block': 'some'
}
}
}
}fileMap属性
值结构:相对于项目根目录的导出文件路径 => 相对于SourePath目录的开发文件路径。
fileMap配置是将各个资源文件合并成一个文件,同时声明一个新的访问地址。
{
"fileMap": {
"css/base.min.css": [ // 该路径相对于项目根目录,是导出文件(浏览器访问)路径
'common/bootstrap-doc.css', // 该路径相对于.source目录,是开发文件的路径
'common/nav.less', // 配置在这个数组里面的文件,在项目导出的时候,会自动合并
'common/frame.less',
"index/index.less"
],
"js/base.min.js": [
'common/nav.js',
'common/nav.test.js',
'common/frame.js',
'common/frame.test.js',
"index/index.js",
"index/index.test.js"
]
}
}补充信息
-
如果有定义
extra参数,那么完整的HTMLfileMap以及MinCssName配置信息,还要参考附加的子配置文件 -
如果创建了
ProjConfigFile,那么syncalias的值,以ProjConfigFile配置文件中的属性为准 - 该开发文档本身就是基于D2Server开发的,你可以从这里下载到这个项目
访问目录
查看创建项目的文件夹,你会发现文件夹根目录空空如也。但你却可以通过下面的方式访问到index.html文件,是不是很神奇。
-
浏览器中访问
http://test.com:82/<%projectName%>/index.html,即可打开项目的初始化页面。 -
也可以在系统host添加
127.0.0.1 <%projectName%>.test.com然后在浏览器中访问
http://<%projectName%>.test.com:82/index.html。
你可能感兴趣的事
-
在浏览器中使用键盘快捷键
`,即可打开项目配置HTML页面列表,实现浏览器中快速切换项目页面 - 打开真实被引用的资源文件,编辑内容然后保存,浏览器的页面内容也会自动刷新
导出项目
代码码了一天,想转给后端同事的时候却发现,项目目录依然如初始化的时候空空如也。总不能把.source文件夹丢给后端的同事,“你们自己合一下,我下班了”。
那该怎么办呢?export命令来帮你。
在D2Server启动后终端cmd中运行export命令。
export <%projectName%>待终端显示“Everything is done”,你进项目文件夹看看,是不是所需要的文件都自动合并好了。
你可能感兴趣的事
-
给项目设置
sync同步路径,导出文件的同时,定义在fileMap中的文件,也会自动同步到目标文件夹 -
fileMap中,资源文件名以.test结尾(不包含文件拓展名)的文件,不会合并到最终文件中